【网站优化】首屏加载速度提升40倍
文章目录
【注意】最后更新于 1年前,文中内容可能已过时,请谨慎使用。
问题场景
2024年1月份突然某一天,日本同事反馈在日访问网站速度很慢,打开首页要10s以上。
@Bing 我这边网站打开速度很慢 (wifi环境下打开其它页面秒开,手机5G情况下也慢) 麻烦check[抱拳]
定位问题
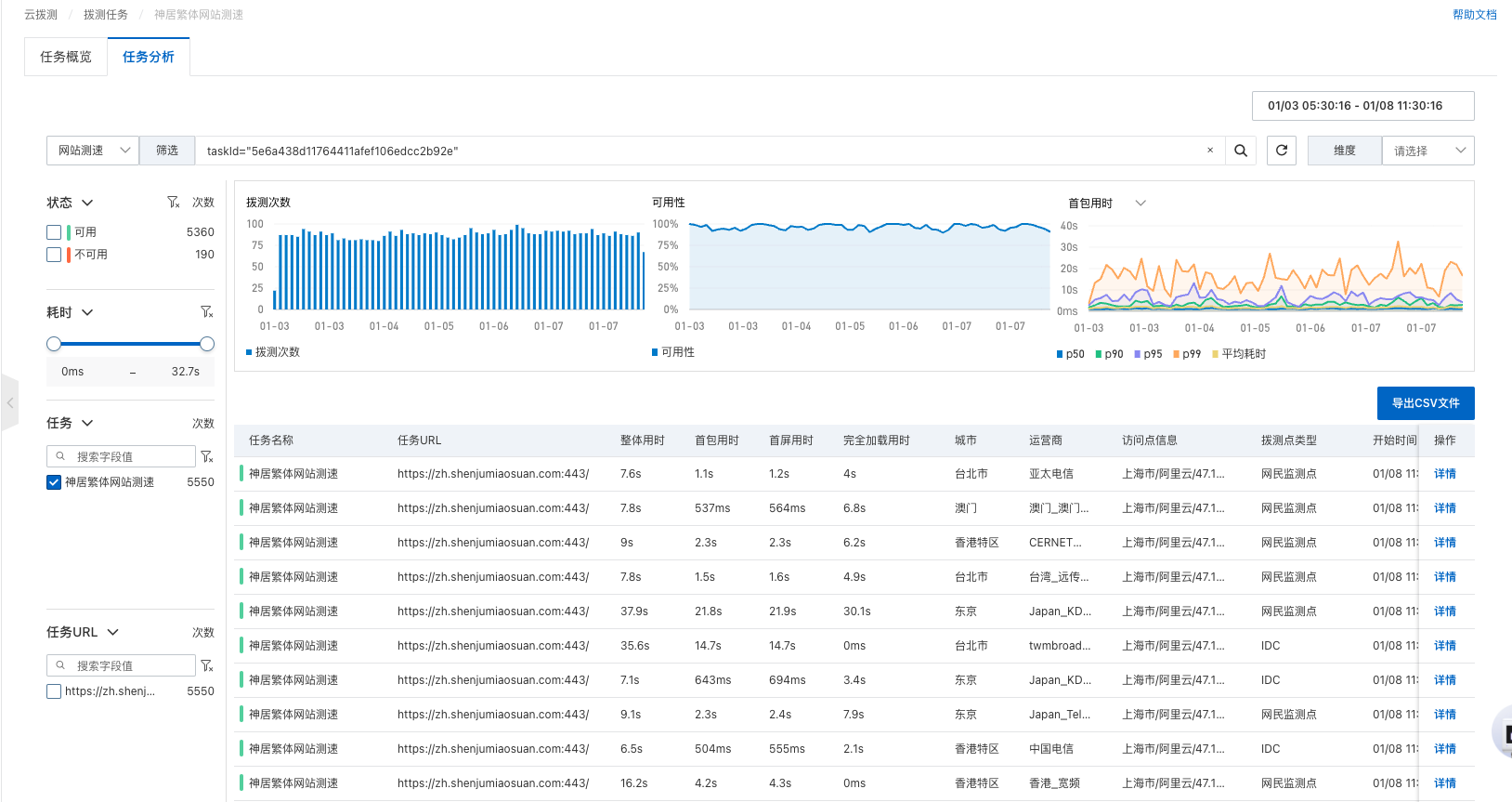
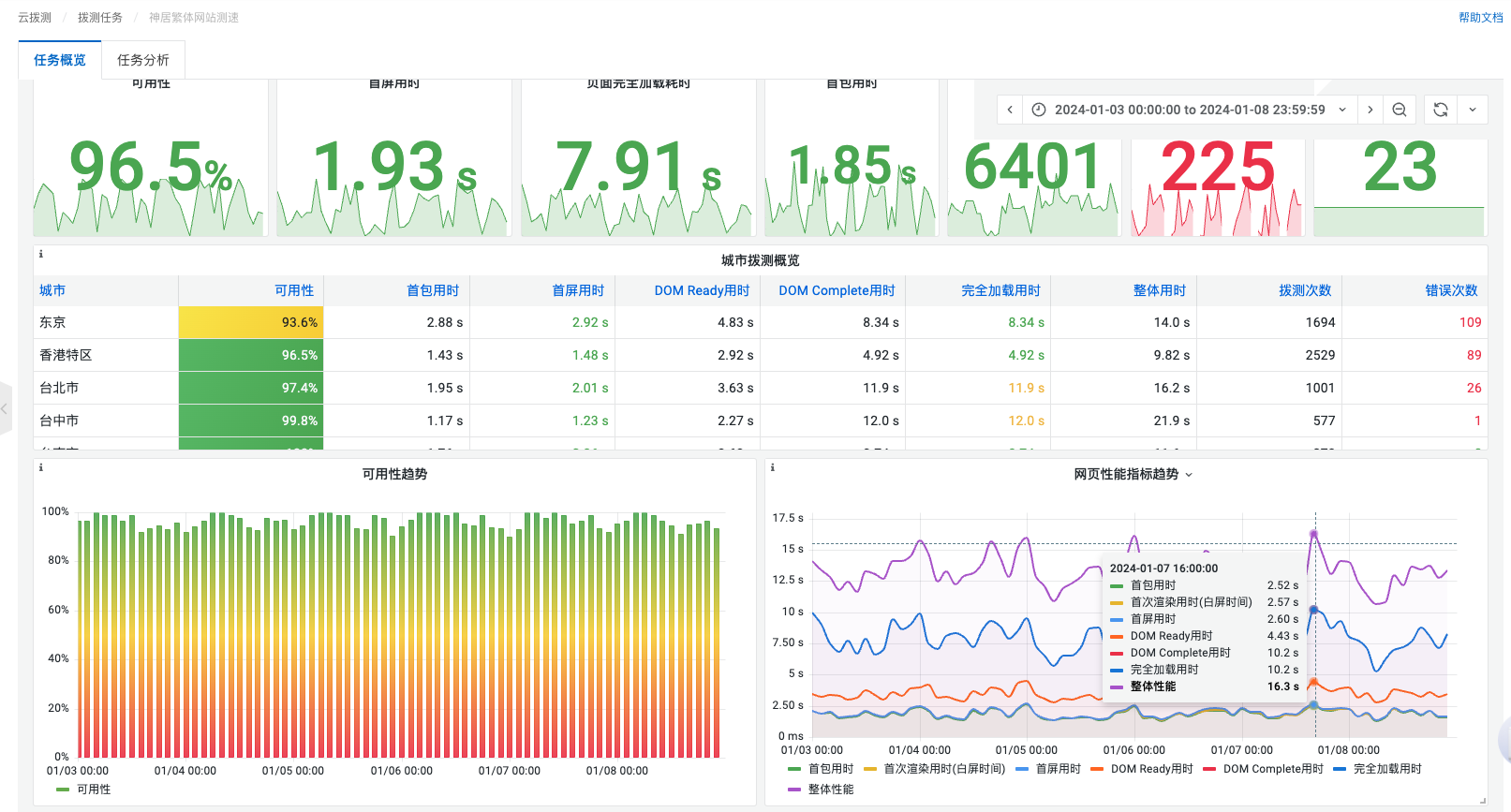
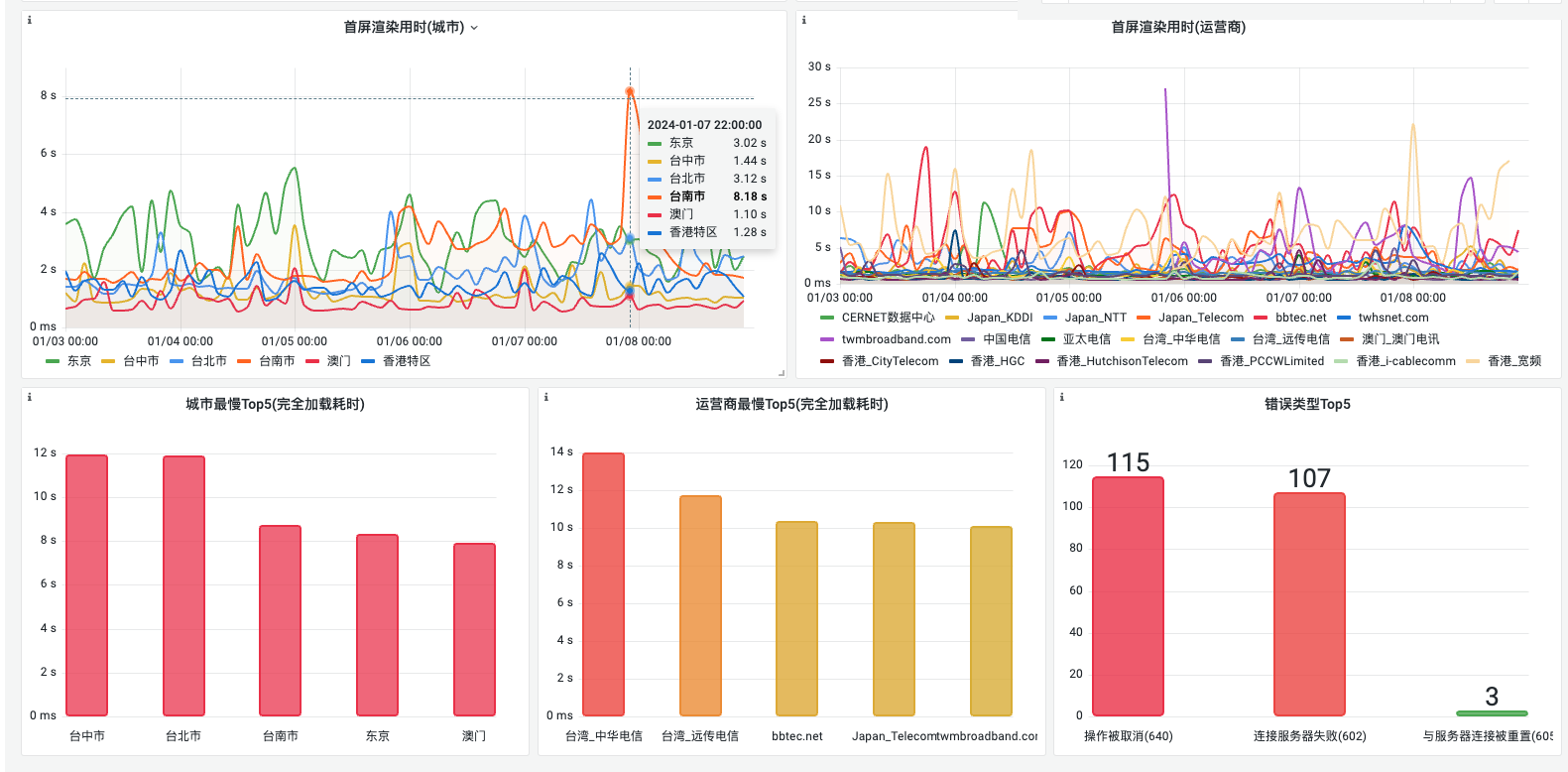
网站服务器在上海,静态资源已上 CDN 加速,但是业务上我们还有日本、台湾、香港客人访问,对于这些地域的用户,访问网站的速度如何,我们很难模拟出来,经过查找发现阿里云拨测,提供按地域、按网络定时测试网站访问情况,而且还能给出详细测试报告,下图就是再未优化前,繁体站的访问情况:
从以上可以看出,繁体站在东京、台北的访问速度确实很差,首包平均用时20s左右,这个速度肯定是不及格的,放在哪里都是说不过的,究其原因还是因为地域带来的网络问题。
解决问题
通过上图我们可以知道是地域太远导致的网络问题,服务器在上海,在日本用户访问网站挎着一个东海呢,要想消减这段物理距离带来的延迟,那么最好的解决方案便是在东京增加服务器节点,但是在东京增加服务器,数据库的链接就也得使用东京节点。
早在 2020年,就使用 [[mongoshake]] 完成了在上海和日本两地两套数据库的同步方案,正好东京数据库也有了,于是呼在阿里云国际站上新购一台东京的 ECS,部署 PHP docker 环境,然后配置 CI/CD 完成一次部署三台 ECS。
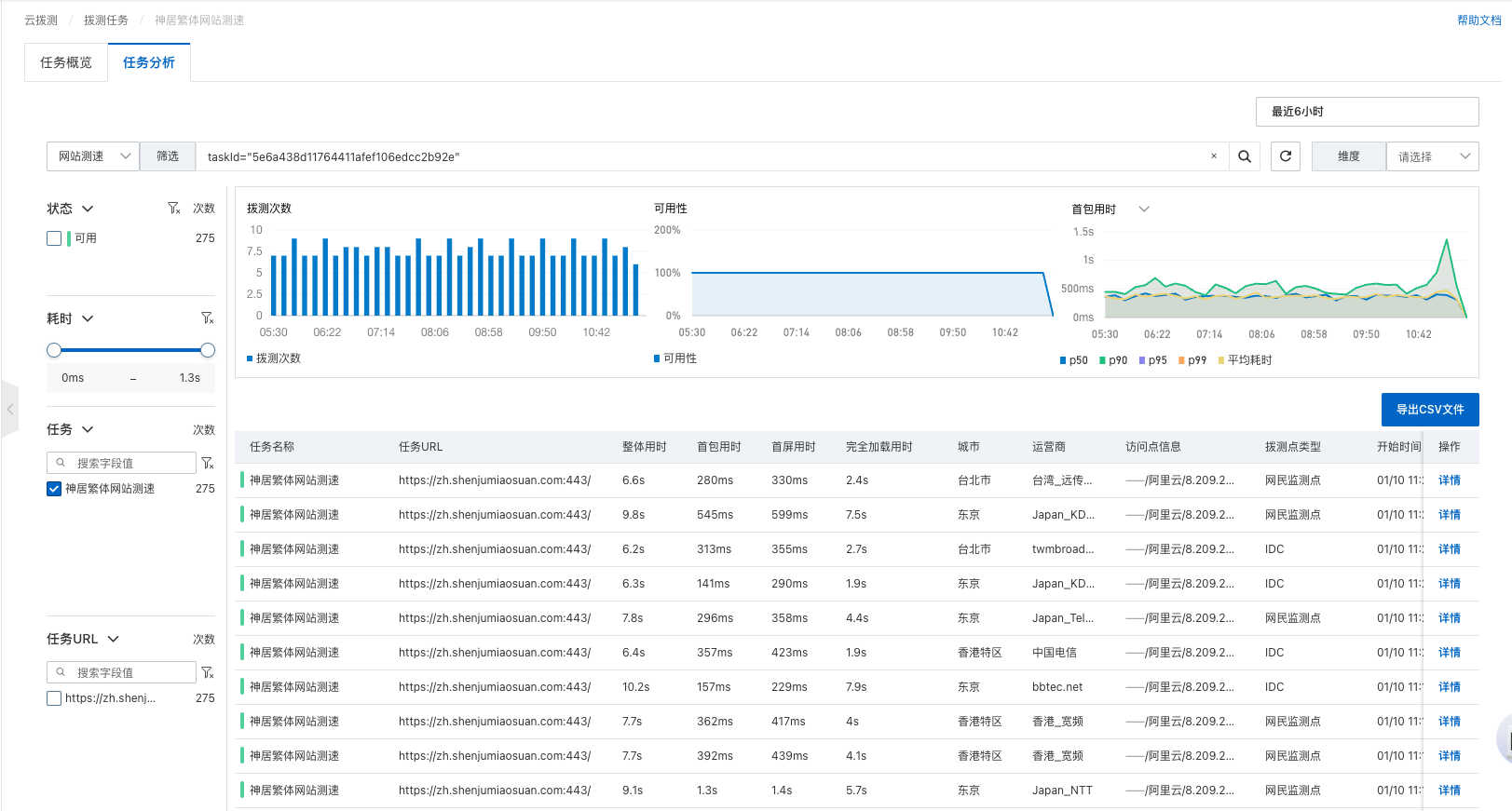
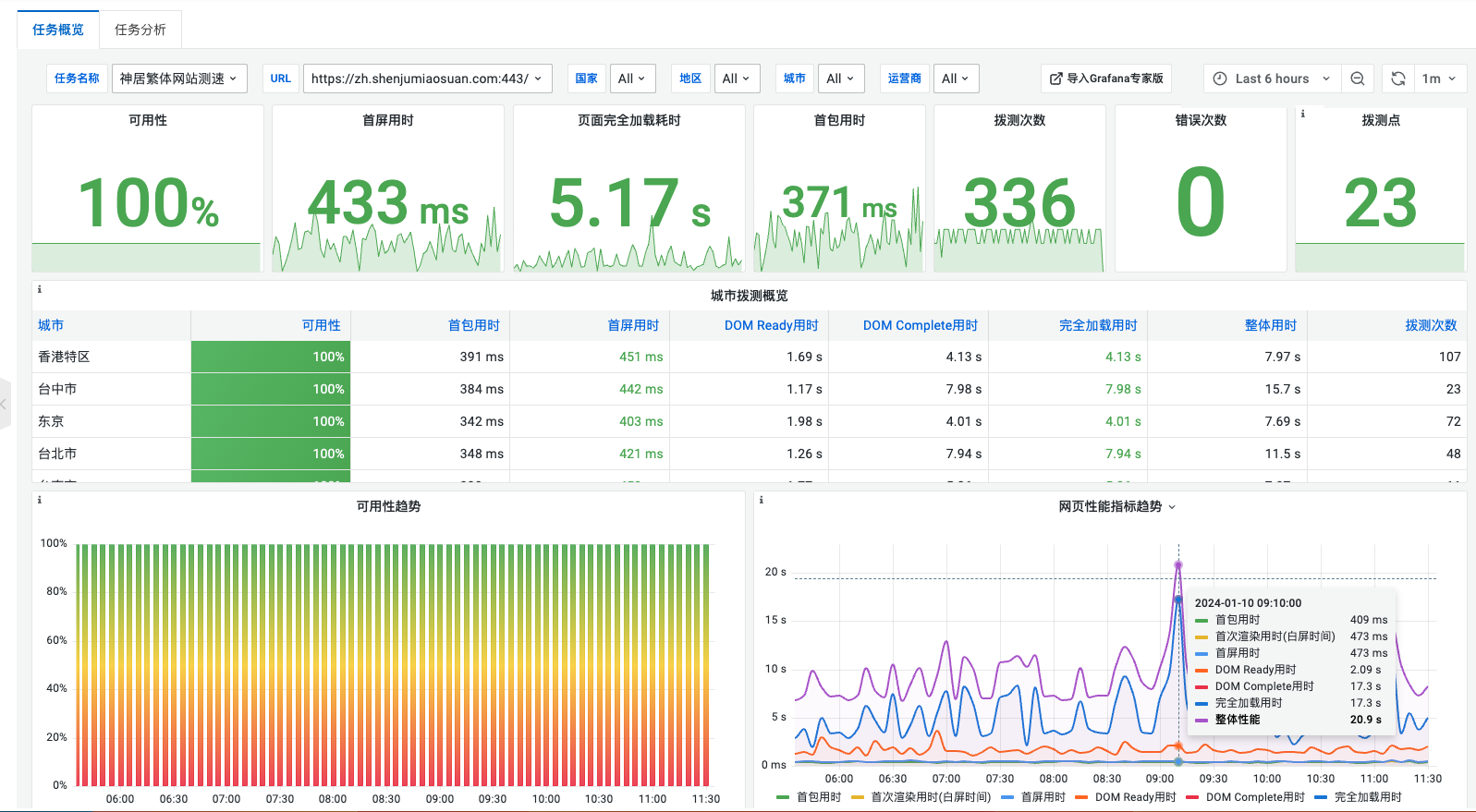
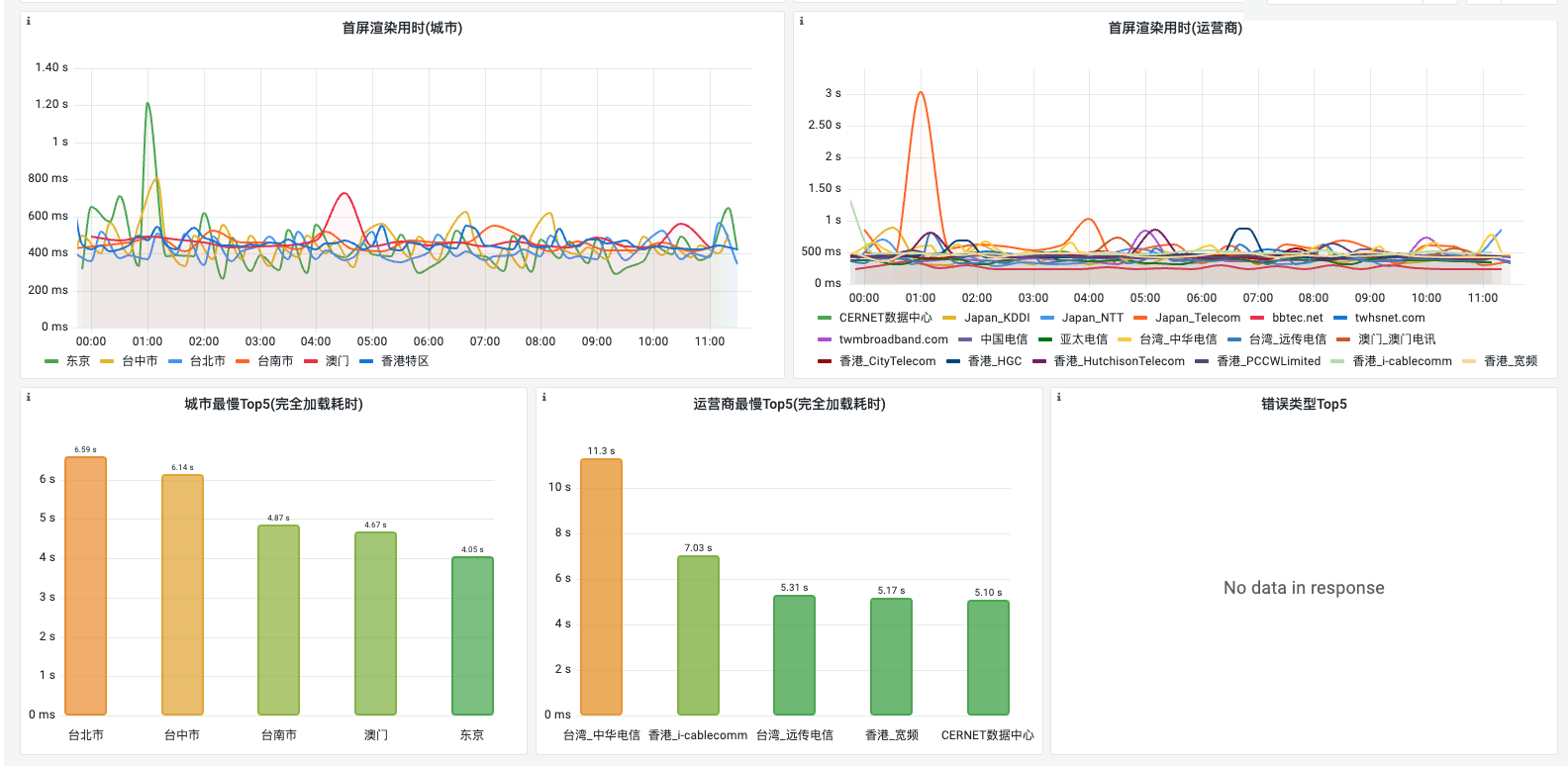
以下是优化后的拨测结果,首屏加载控制 500ms 左右,访问速度提升 40 倍速。
文章作者 BING
上次更新 2024-03-07