将 Hexo 发布到阿里云OSS
文章目录
【注意】最后更新于 May 14, 2020,文中内容可能已过时,请谨慎使用。
先说一下感受,以前是直接发布到 github,那速度好比下图

毕竟人家一毛钱也不收,慢也就慢了,就这样忍了一段时间,直到有一天将自己写的一篇文章分享给北京朋友,发现他打不开,国内的 github DNS 源时长抽风,这下就不能淡定了。为了解决这个问题再次更新一下 OSS 的存储位置,本着经济和速度两个指标果断想到了阿里云的 OSS 存储,当然其他服务商提供的也可以。
切换到 OSS 后的感受(还是未采用CDN加速的情况下),是这样的

以下简单记录一下,切换到 OSS 的过程以及注意事项
OSS 注意事项
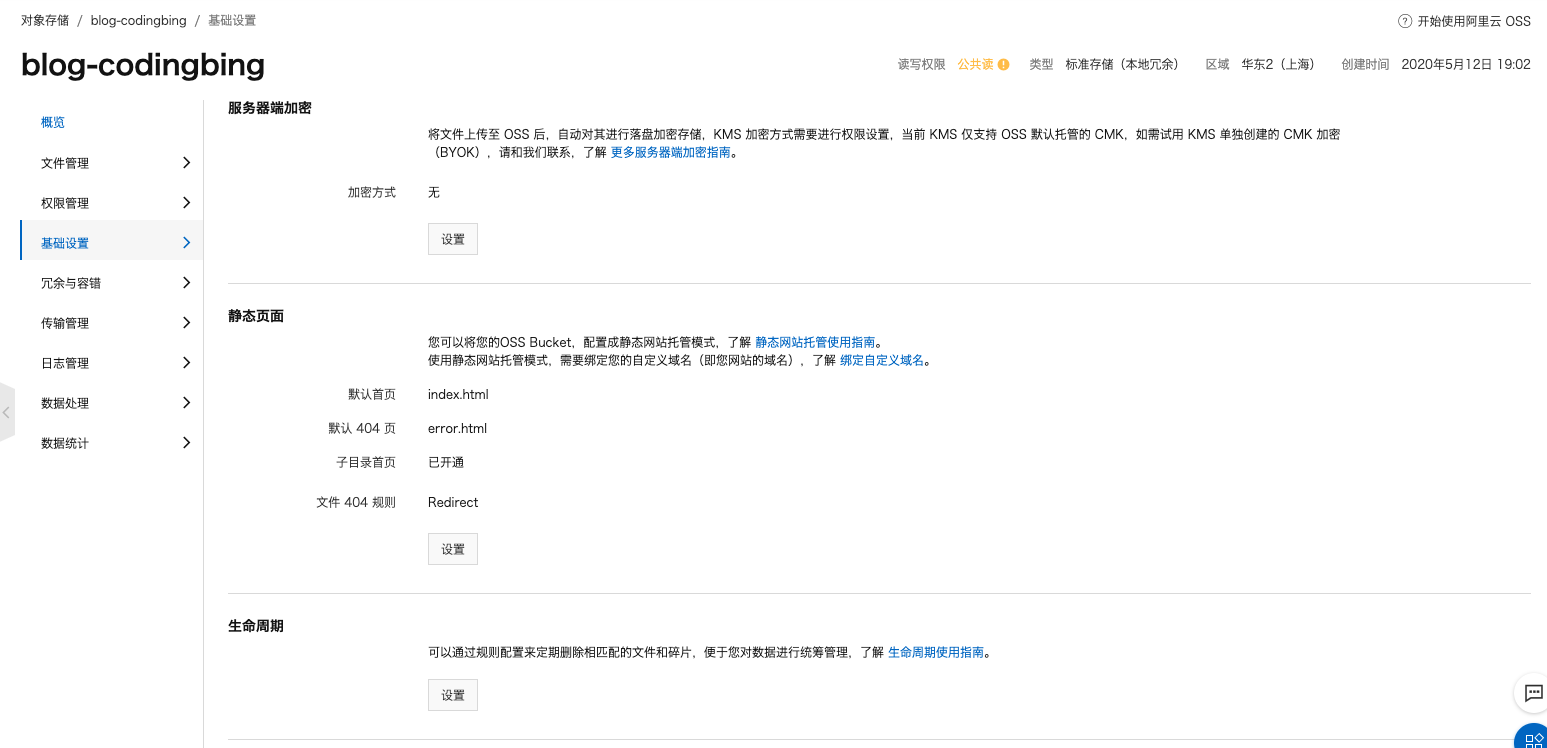
- 静态页面开通,如下图

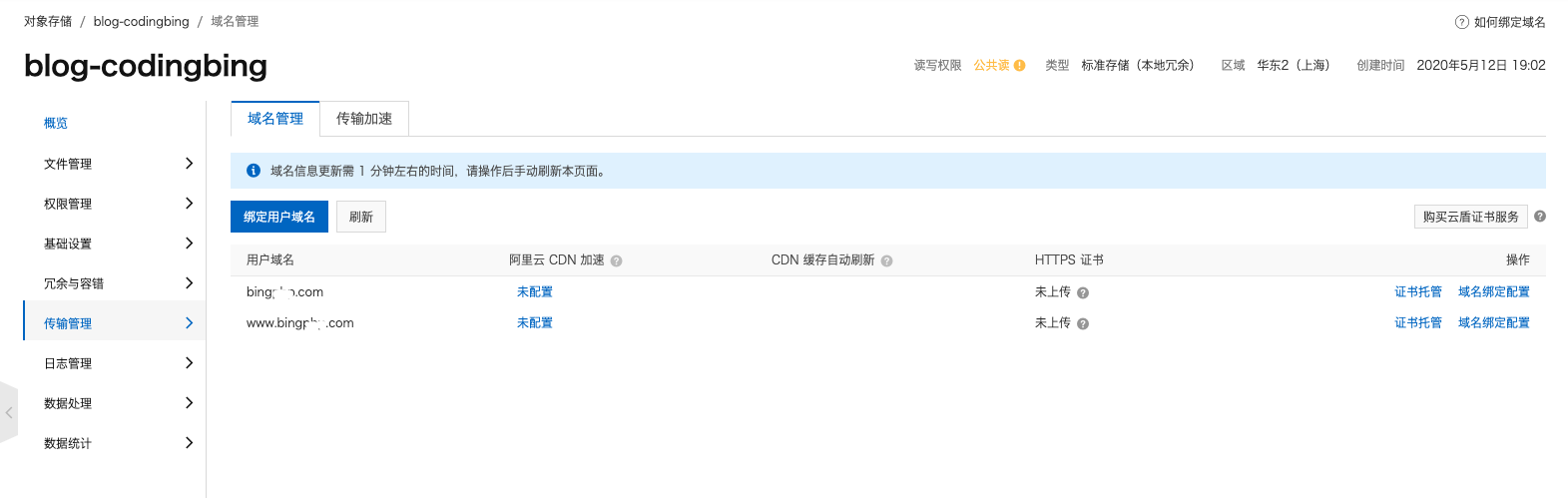
- 域名绑定,并添加到
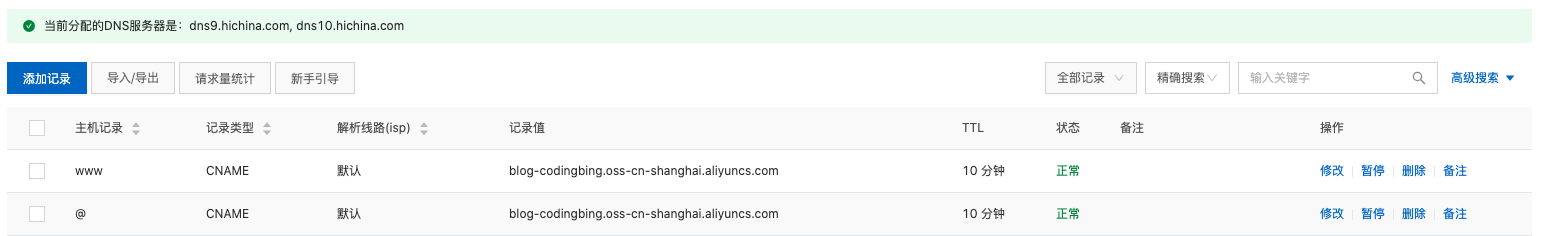
CNAME解析记录,如图


至此 OSS 配置完毕!
发布脚本
这里发布到 OSS 的脚本我使用的是https://github.com/yedaodao/hexo-deployer-aliyun,安装和配置方式作者也在 readme.md 中有说,这里我也列出来,就两步骤:
安装
npm install hexo-deployer-aliyun --save配置发布选项,在你的 Blog 目录下的
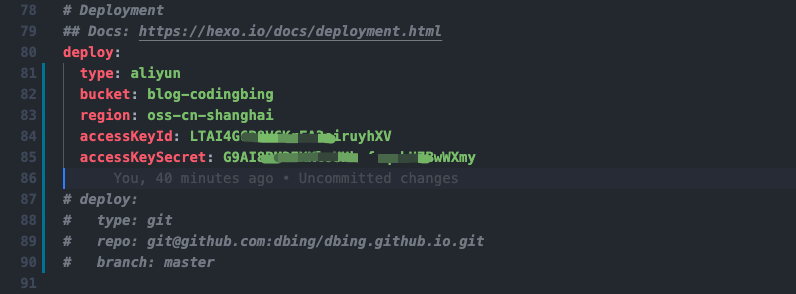
_config.yml文件,添加如下配置
| |
注意:不是 themes 皮肤文件夹下的
_config.yml
我的配置图

参考
The end!
文章作者 BING
上次更新 2020-05-14
